A quick way to test web content on your mac

If you’re getting into this whole coding journalist and tinkering with HTML and javascript you’ll eventually get to the point where you need a webserver to play with.
Webservers, amongst other things contain the software that enables you to play with more complex scripting, handling ‘requests’ for content rather than simply displaying a file (which is what opening a page in your browser would do without a webserver). It’s not essential, often your browser will do most of the heavy lifting. But having a webserver on your own machine that you can use as your own private development environment can be really useful.
If you’re using a mac then you can turn any folder into a webserver for basic javascript and html stuff, by navigating to the folder in terminal app and typing the following line of code :
<span style="color: #333333;">python -m SimpleHTTPServer 8000 </span>
It uses webserver (the simpleHTTP bit) in the mac’s built-in version of the Python programming language. It’s nothing fancy but it does the job.
To stop the server, return to the terminal app just press CTRL+C in the terminal. That will stop the service.
How that might work in practice
Here’s a quick example of how that might work:
- Create a new folder called website in your documents folder
- open TextEdit (in the applications folder)
- Click New Document
- Before you type anything else select Format > Make Plain Text
- Cut and paste the following code into the editor
<!doctype html>
<html lang="en">
<title>A basic html Holding page</title>
<h1>Your webserver is working</h1>
</html>
- Save this file into the webserver folder with the filename index.html (webservers are setup to look for that filename by default)
- Open the Terminal application (applications/utilities)
- In the terminal window navigate to your folder:
cd documents/website
then type:
<span style="color: #333333;">python -m SimpleHTTPServer 8000</span>
the 8000 is the port number. If you run into problems then you could try changing this as it usually means you’re already running something using that port. If you’re trying this for the first time you’re unlikely to need to do this.
- Open your browser and go to – **http://localhost:8000. **You should see a very dull page with the text ‘Your webserver is working’
- When you’re done, go back to the terminal app window and press CTRL+C to stop the webserver
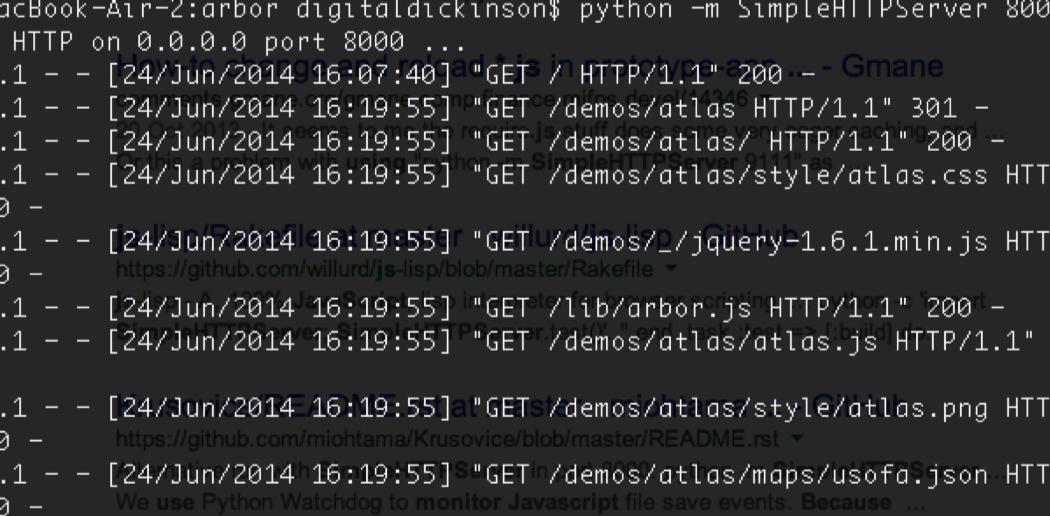
When you’re running code it’s worth checking back on the terminal app window. The webserver tracks output and will stream a log of what’s going on. Useful to track down mistakes like missing files and incorrect links (tip: look for code 404, message File not found)
No Mac?
If you want something a bit more complex/flexible or if you don’t have a mac, you can download ‘stand-alone’ webservers that will install and run on your machine. One of the more popular ones is MAMP although the move to a more pro model has lead some to look at alternative like ampps. They are all pretty much the same and solid next step if you get fired up by this journo coder stuff.
I know many people will know this already but its one of those little things that can often slip off the radar. I hope it’s useful.
