Clean screenshots from Google Street View
Getting better screenshots from Google Street view was the excuse I needed to try developing a Chrome Extension

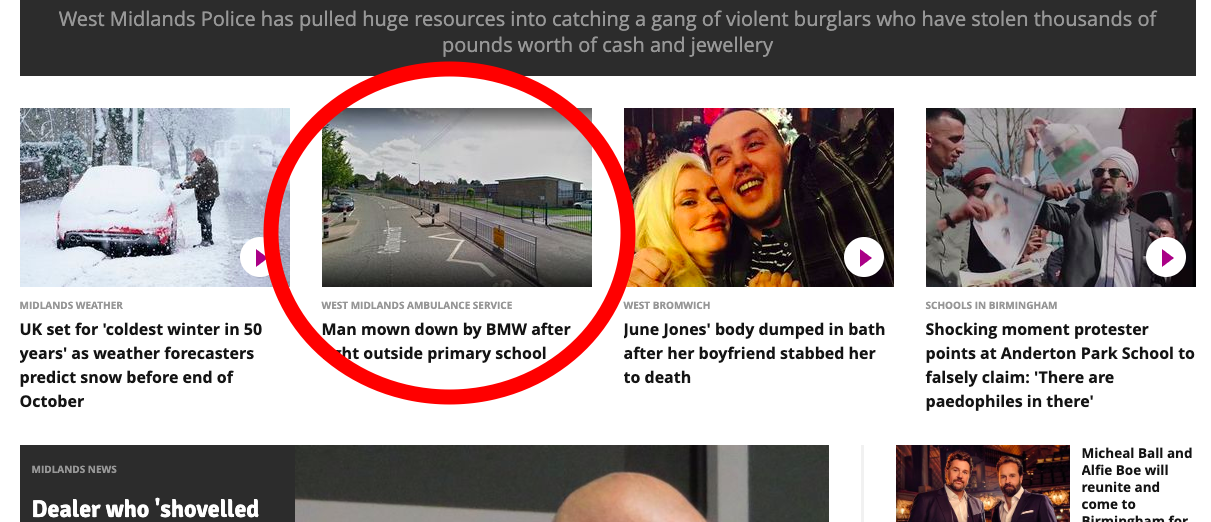
This week I've been talking to my MA students about using images. One of the things I wanted to touch on was the way that Google Street view has become a common sight on many local news sites.
The premise is pretty straightforward. If you've got a story with a strong 'where' element - an accident or crime report - simply dial in the location on Google Maps, switch to street view and take a screen grab. Instant location image!

One issue with screengrabs from Google Streetview is framing them up so that you get a useable image but miss off all the user interface. It's an issue that journalism lecturer Karl Hodge highlights in a Medium post Take better Google Street View screenshots.
"You have to crop in, avoiding all the buttons and UI elements, so your image either looks really tiny or horribly glitchy. Also those road name labels? They’re a dead giveaway that you couldn’t get your own photo and we live in an age where local reporters are valued less than bin-men."
Karl offers a neat solution. You can turn off the UI by diving in the code and editing CSS setttings. Karl's post is excellent and outlines a process (and alternatives on browsers other than Chrome.) that works really well. But I wondered if there was a way to package that up to make it really simple. So I took it as a chance to dive in and try my hand at developing a Google Chrome Extension. The idea was to make a button for the browser that you could click to turn off the UI.
The result is Clean Street View. A simple extension that you can install in Chrome which removes the interface with a single click. The only thing it won’t do is remove the Streetnames. They seem to be baked in at the time the map is rendered.

The process of making a Chrome extension seems pretty straightforward. I'll stick a post up when I've got a little more time. For now, you can download the extension from Github
Installing Clean Street view from Github
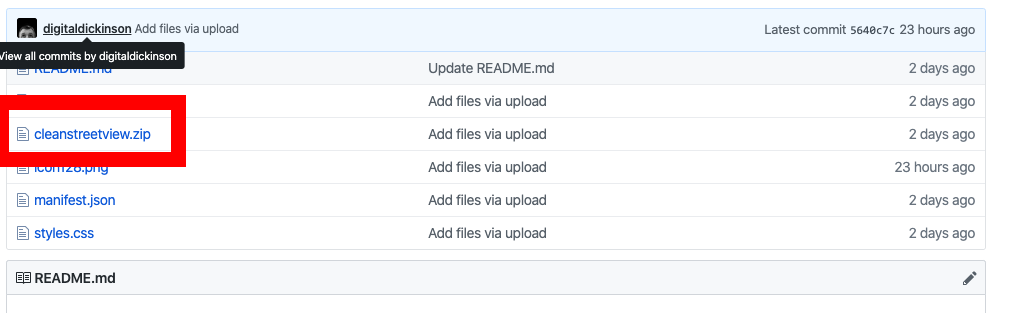
When you get to Github, look for the file cleanstreetview.zip .

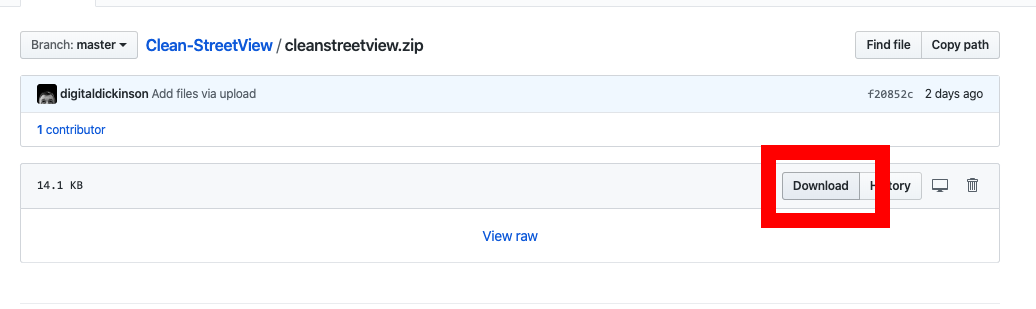
Click the link and then click the Download button

Once the file is downloaded, unpack the Zip file. You should have a folder with five files in it.
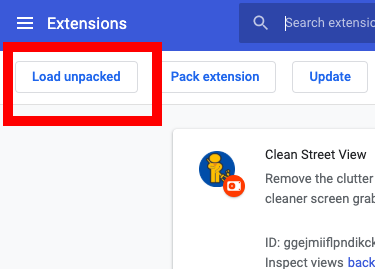
Go to chrome://extensions in your browser and click Load unpacked. Navigate to the folder and click Select to install the extension.

You should see a new icon on your browser tool bar - you're good to go! I hope you find it useful.
